
What Is Semantic HTML?
Simply stated, semantic HTML (HyperText Markup Language), also referred to as semantic markup, is the use of HTML tags to express the meaning–the semantics–of a web page’s content. When developing a website, it is considered best practice because it helps developers and users understand the organization and basic structure of the web page. Importantly, it allows content writers and editors to use language that better communicates with online search engines.
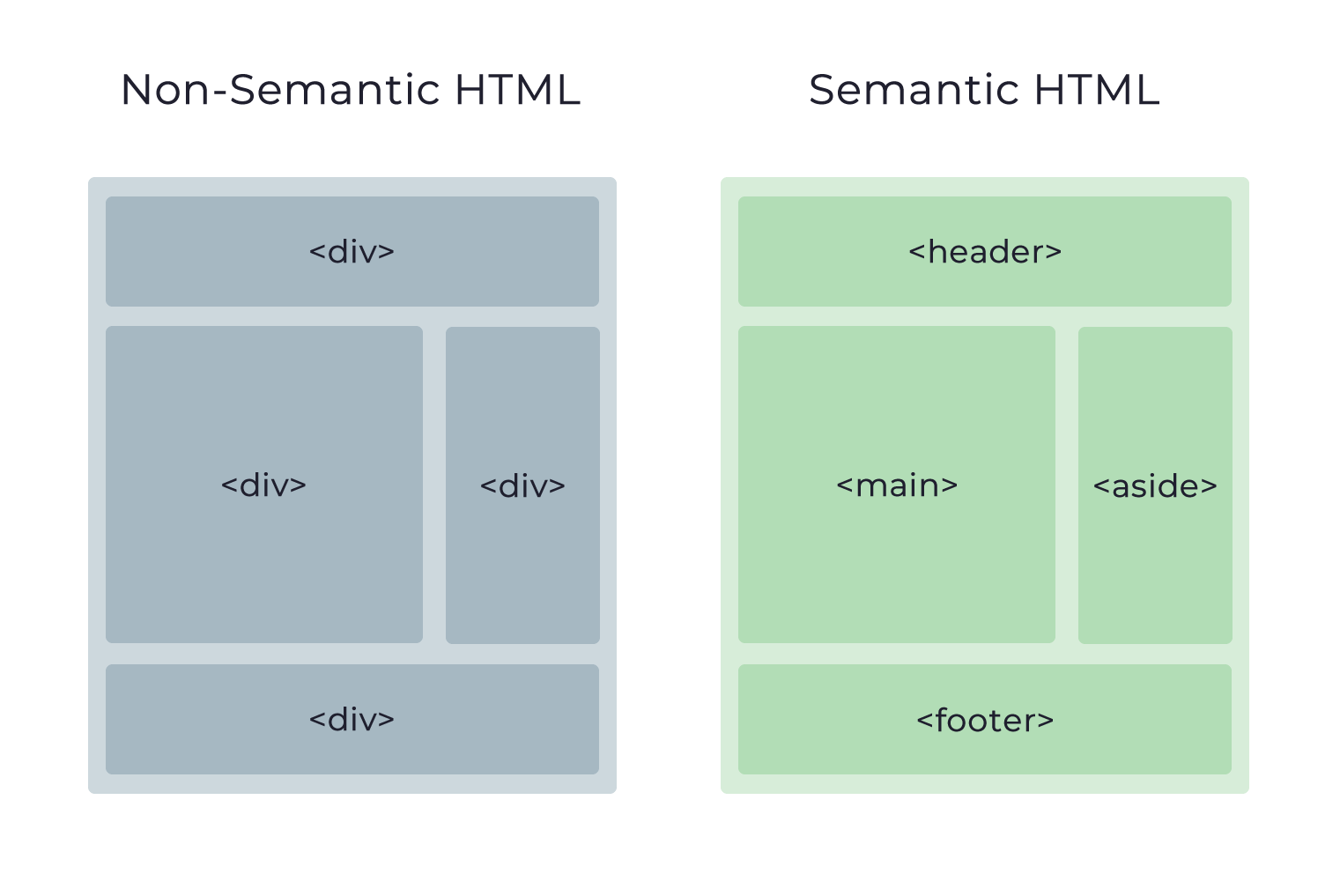
In this graphic, we’ve incorporated basic HTML tags to illustrate the logic difference between non-semantic and semantic markup.

There are over 100 semantic markup tags, most of which make sense to new coders or even non-coders, that help us better understand the organization pattern of web pages.
Why Is Semantic HTML Important?
Using semantic HTML can potentially result in a smaller file size compared to non-semantic spaghetti code, a term used to describe unorganized code that is difficult to understand. Semantic HTML tags also contribute to improved page speed, and it’s important for accessibility and Search Engine Optimization or SEO.
Accessibility
Assistive technologies like screen readers can more effectively and efficiently navigate a web page developed with semantic code. Screen readers can view and easily identify the navigation, the main content, and what elements may be a button or a list, also can determine the important topics of the web page by scanning the titles or skip sections that are not of interest to the user.
SEO
Because they convey the content’s meaning, semantic HTML tags play an important role in SEO (search engine optimization). This information provided by these tags give search engine crawlers, such as Googlbot and Bingbot, very clear and concise information about your web page’s content. Using semantic HTML for content editors in this way increases the likelihood of your content–particularly keyphrases–ranking high on the search engine results page (SERP).
How Can Content Editors Help with Semantic HTML?
Content editors share the responsibility of semantic HTML with developers. Developers structure the web page and content editors populate it, so it’s important to consider the content and the proper way to present it. Think of the web page like a document outline and structure it according to the content, not visual style.
Some common offenses…
Improper Use of Headings
Using headings for style – H1 – H6 tags have a specific purpose, and that is to identify different level headings within the document. When headings are used out of order, it can be confusing and misleading to those using assistive technologies. Style is completely irrelevant to the way search engines and screen readers see headings.
Repeat after us: Headings should not be used for style and should be properly positioned in the document. Instead, CSS (Cascading Style Sheets) should be used to make your heading appear larger/smaller or to have a particular color.
Lists
Content that should be structured as a list should not be entered in paragraph tags with soft returns because search engines do not give the same weight to the paragraph as they do the list when indexing the web page.
However, don’t avoid using list tags just because you prefer no bullet points. Instead, CSS should be used to style lists, as seen in this diagram.

Overall, writers share the responsibility of semantic HTML with developers, which leads to the shared goal of more organized, structured, and high-ranking web pages and ensures a more user-friendly and SEO-optimized web presence. And that makes everyone happy.

