They say a picture is worth a thousand words, but it can weigh a whole lot more!
Visual content is processed much faster by the human brain than text, making images an effective way to get your message across and capture the user’s interest. But if your images aren’t optimized, they can really slow down your website, negatively impacting user experience and SEO.

500 x 269 PNG = 309 kb
1,000 words = 6 kb
Assuming the average word length in the English language is six letters, then one-thousand words equals roughly six-thousand letters. Each letter or character in HTML is equal to roughly one byte. Therefore, one-thousand words equals roughly six-thousand bytes, or six kilobytes. A single byte might not seem like much, but when you’re working with large amounts of text, the data can add up quickly.
Why Image Optimization Matters
Large image files can significantly slow down your website, leading to poor user experience and higher bounce rates. Search engines like Google prioritize faster-loading websites, so optimized images help improve your website’s overall speed and boost your SEO rankings. Additionally, optimized images use less bandwidth, which is particularly beneficial for users on mobile devices and those with limited data plans. Faster-loading images lead to a smoother browsing experience, increasing the likelihood of user engagement and retention.
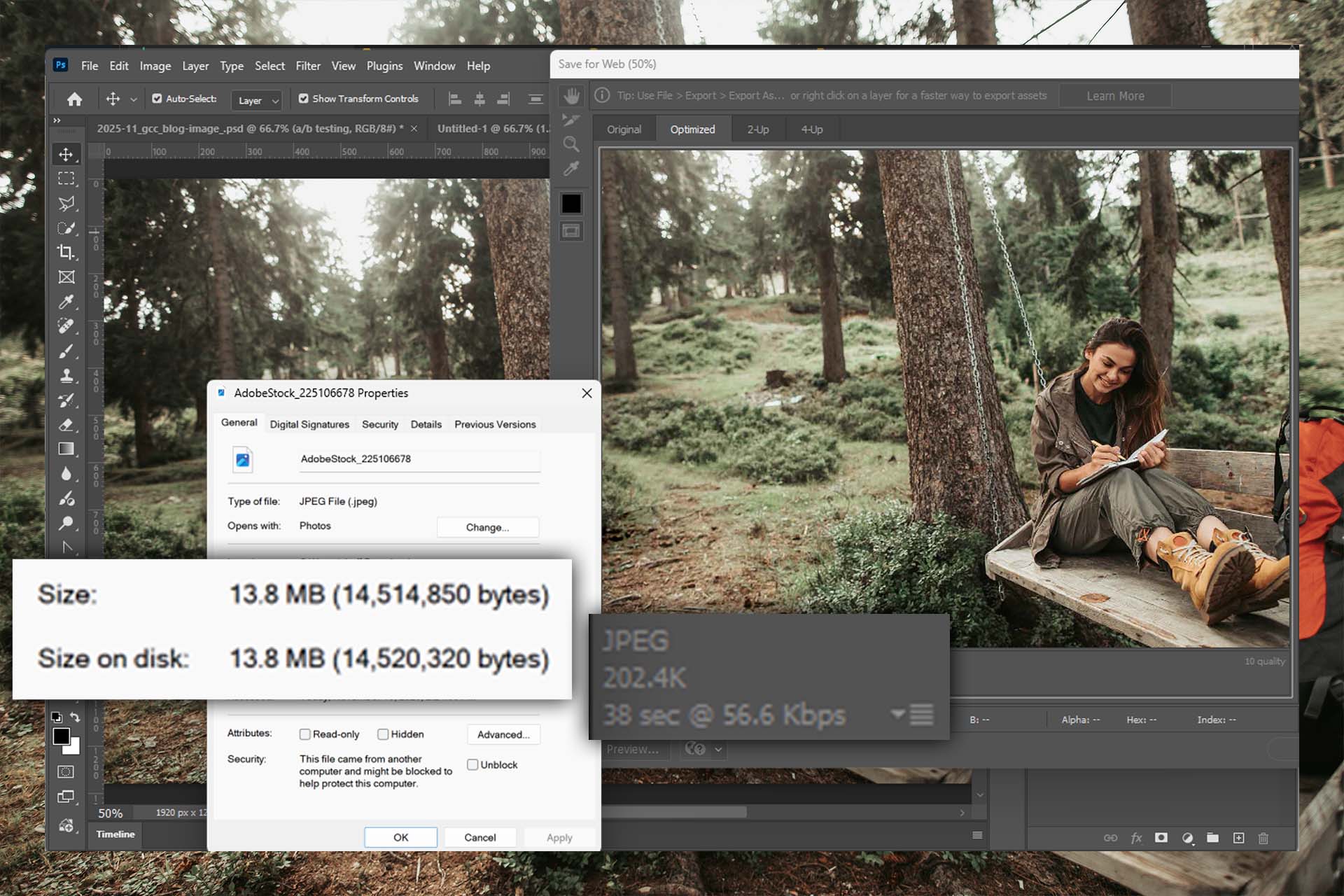
Techniques For Optimizing Images
To optimize images effectively, start by choosing the right format. JPEG is ideal for photographs and images with many colors, while PNG is better for images with transparent backgrounds or simple graphics. WebP is a newer format that offers superior compression and quality.
Here you can see the sizes for the same image when saved as JPG, PNG, and WebP:

JPG – 6.17 MB
PNG – 35.1 MB
WebP – 6.64 MB
Next, to ensure your images are not larger than they need to be, resize them to the maximum dimensions required by your site. You can use tools like Photoshop or GIMP for this purpose.
These are the file sizes for the JPG after it is resized:

Original size: 5184 x 3456 – 6.17 MB
WP Resize: 2500 x 1667 – 3.58 MB
Large Size: 1920 x 1280 – 2.16 MB
Medium Size: 768 x 512 – 397 KB
Thumbnail: 300 x 300 – 103 KB
Compression is another crucial step, as it reduces the file size of your images without significantly affecting their quality. Tools like Squoosh, TinyPNG, or various other online services can help compress your images before uploading them to WordPress.
Here you can see the JPG at each of the different sizes after being compressed with TinyPNG:

6.17 MB: Too large to compress
3.58 MB: 408 KB (-58%)
2.16 MB: 292 KB (-44%)
397 KB: 67 KB (-25%)
103 KB: 38 KB (-64%)
Is Optimizing My Images Enough?
Maybe… maybe not. But there is still more help available.
“Lazy loading” can further optimize your site by deferring the loading of images until they are needed, reducing initial page load time and bandwidth usage. WordPress 5.5 and later versions have lazy loading enabled by default for images.
There are also several plugins available to aid in image optimization on your WordPress website, like Smush, Imagify, EWWW Image Optimizer and ShortPixel. These plugins offer functions like automatic and bulk optimization, lazy loading, WebP conversion, and CDN integration.
Optimizing images for your WordPress site is crucial for improving performance and enhancing user experience. By using the right techniques and plugins, you ensure your images are optimized without sacrificing quality.
* JPG Image credit – https://unsplash.com/photos/aerial-shot-of-forest-2Hzmz15wGik
** Green Closet Creative does not endorse the softwares/plugins mentioned in this post. They are simply suggestions and you should do your own research and use what you feel is the best option for your particular needs.